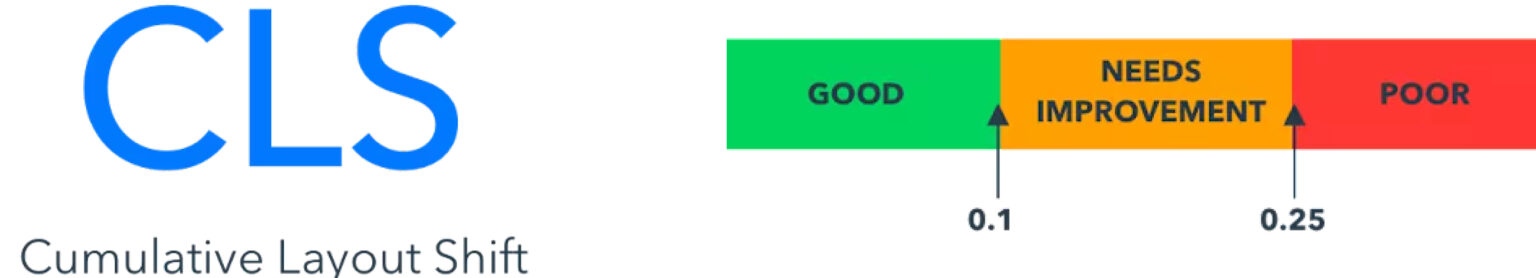
Cos'è il Cumulative Layout Shift
Il Cumulative Layout Shift (CLS) misura gli spostamenti della pagina che si verificano durante il caricamento dei contenuti o quando vengono visualizzate nuove sezioni.
Questi spostamenti possono essere molto frustranti per gli utenti, causando la perdita del punto di lettura in un articolo o facendo cliccare accidentalmente sul pulsante sbagliato.
Il CLS calcola un punteggio basato su quanto della pagina si sposta inaspettatamente e con quale frequenza questo accade, ed è una delle Metriche Core Web Vitals.
Com'è calcolato il CLS
Il CLS è determinato usando una semplice formula:
CLS = Σ (impact fraction * distance fraction)
- La frazione di impatto misura quanto contenuto visibile nella pagina ha subito uno spostamento.
- La frazione di distanza misura quanto lontano si è spostato il contenuto.
Per esempio, se il 50% della pagina (quanto) si sposta del 25% (quanto lontano) del viewport, il punteggio CLS 0.50 * 0.25 = 0.125.

Spostamenti Layout Previsti vs. Imprevisti
Non tutti gli spostamenti di layout sono negativi. Per esempio, cliccare su un pulsante “carica altro” tipicamente causa la comparsa di nuovi elementi sulla pagina, portando a spostamenti previsti.
Solo gli spostamenti di layout imprevisti contribuiscono al punteggio CLS. Ad esempio, se un utente clicca un pulsante e viene aggiunto nuovo contenuto (come un menu a tendina), lo spostamento viene escluso dal calcolo del CLS. Anche gli spostamenti di layout che si verificano entro 500 millisecondi dall’input dell’utente vengono esclusi.
Sessioni di Spostamento del Layout
Quando il CLS è stato introdotto per la prima volta, alcuni siti sono stati penalizzati ingiustamente con punteggi CLS elevati, come le pagine che utilizzavano lo scorrimento infinito. I nuovi contenuti aggiunti con ogni scorrimento avrebbero gonfiato il punteggio CLS totale.
Ora il CLS viene calcolato in sessioni, ognuna della durata di cinque secondi. La sessione con il punteggio CLS più alto diventa il punteggio CLS finale.
Per esempio:
- Primi 5 secondi: CLS = 0.095
- Secondi 5 secondi: CLS = 0.15
- Terzi 5 secondi: CLS = 0.00
- Il punteggio CLS finale è il più alto: 0.15.
Identifying CLS Issues
- Utilizzare Lighthouse in Chrome Esegui un’analisi Lighthouse direttamente nel tuo browser Chrome. Fai clic con il tasto destro su qualsiasi area della pagina, seleziona “Ispeziona”, scegli la scheda Lighthouse ed esegui l’analisi. I risultati mostreranno il punteggio CLS insieme alla diagnostica per identificare gli spostamenti del layout. Tuttavia, lo strumento potrebbe non fornire dettagli precisi sulla distanza degli spostamenti.
- Utilizzare l’Estensione CLS Visualizer Il CLS Visualizer è un’estensione Chrome che evidenzia visivamente tutti gli spostamenti del layout in una pagina. Questo strumento fornisce un’eccellente panoramica visiva degli spostamenti cumulativi del layout.
- Utilizzare la Scheda Performance di Chrome Apri la scheda Performance in Chrome per una vista più dettagliata. Naviga su qualsiasi pagina, quindi:
- Premi CTRL+Shift+I per aprire gli Strumenti per Sviluppatori.
- Premi CTRL+Shift+E per avviare il profiling e ricarica la pagina.
- Passa il mouse sulla timeline per esaminare gli spostamenti del layout, contrassegnati in rosso nella sezione “Experience”
Risolvere il CLS causato dalle immagini
I cambiamenti di layout causati dalle immagini si verificano tipicamente quando le dimensioni dell’immagine non sono definite nel tag HTML
<img src="img.jpg" width="200" height="200" alt="Correct dimensions prevent layout shifts">Use CSS for responsive designs:
img { max-width: 100%; height: auto; }Alternatively, set dimensions directly in CSS for specific images:
img#my-image { width: 200px; height: 200px; }Risolvere il CLS causato dai Web Font
I web font possono causare spostamenti del layout quando i font di fallback vengono sostituiti dai web font scaricati. Per mitigare questo problema:
- Utilizzare un font di fallback simile nelle dimensioni e nella spaziatura al web font finale.
- Precaricare i web font per ridurre i ritardi:
<link rel="preload" href="/some-font.woff2" as="font" crossorigin="anonymous">Risolvere il CLS causato dalle icone
I font delle icone (es. Font Awesome) possono causare spostamenti del layout se il file del font non viene caricato in tempo. Riserva spazio per le icone utilizzando il CSS:
nav .searchicon {
width: 64px;
height: 64px;
}Risolvere il CLS causato dagli annunci AJAX
Gli aggiornamenti di contenuto tramite AJAX possono causare spostamenti del layout se non viene riservato spazio per i nuovi contenuti. È necessario stimare l’altezza del contenuto AJAX e riservare lo spazio in anticipo:
#ajax { height: 400px; }
#ajax.loaded { height: auto; }Risolvere il CLS causato dagli annunci
Gli annunci pubblicitari che vengono caricati in ritardo nella pagina spesso contribuiscono a spostamenti del layout. Riserva dello spazio per gli annunci nel viewport visibile:
.ad { min-height: 250px; background: #dedede; }
@media only screen and (min-width: 600px) {
.ad { min-height: 90px; }
}Ottimizzare i Core Web Vitals con Tuurbo
L’ottimizzazione dei Core Web Vitals, incluso il CLS, può essere un processo complesso che richiede competenze tecniche avanzate. La difficoltà varia a seconda della struttura del tuo sito e delle tecnologie utilizzate.
Per semplificare questo processo, abbiamo sviluppato Tuurbo, uno strumento progettato per affrontare automaticamente queste sfide. Con Tuurbo, puoi migliorare il tuo CLS e altre metriche dei Core Web Vitals entro 48 ore—senza lunghe sessioni di sviluppo o costose consulenze.
Esplora le nostre guide e scopri come Tuurbo può aiutarti a ottenere un sito web più veloce e user-friendly.
Sembra magia?
Non ci credi, vero?! Provalo!
Prova la nostra soluzione, goditi i risultati e decidi per quanto tempo mantenere attivo il tuo abbonamento.


Share