Perché i Core Web Vitals (CWV) sono così importanti?
A maggio 2020, Google ha introdotto i Core Web Vitals per semplificare l’esperienza di navigazione degli utenti e fornire risultati in modo chiaro e rapido. Queste metriche valutano le prestazioni, la velocità e l’esperienza utente (UX) dei siti web.
Nel 2021, i Core Web Vitals sono stati ufficialmente integrati nei fattori di ranking di Google, rendendoli essenziali per l’ottimizzazione SEO. Ma cosa sono esattamente i Core Web Vitals e perché sono così importanti per l’ottimizzazione dei motori di ricerca (SEO)? Analizziamoli passo dopo passo.
Cosa Sono i Core Web Vitals?
I Core Web Vitals sono metriche progettate per misurare la qualità dell’esperienza utente su un sito web. Queste metriche si concentrano su tre parametri chiave, denominati “Core”:
- Largest Contentful Paint (LCP): Misura la velocità di caricamento.
- First Input Delay (FID): Valuta l’interattività della pagina (sostituito da INP a marzo 2024).
- Cumulative Layout Shift (CLS): Valuta la stabilità visiva durante il caricamento.
- Interaction to Next Paint (INP): Misura la reattività di una pagina web durante tutte le interazioni
Google considera queste metriche fondamentali per valutare la qualità di un sito web. Ecco un’analisi dettagliata di ciascuna:
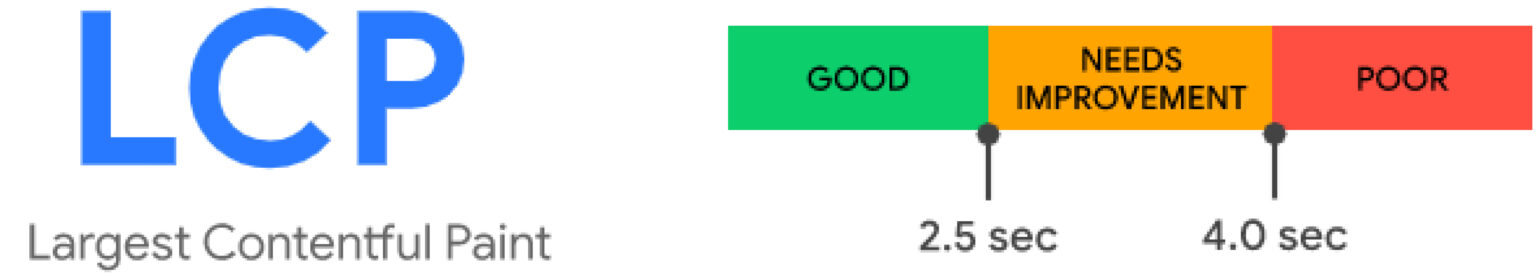
Largest Contentful Paint (LCP) - Velocità di Caricamento del Contenuto Principale

LCP misura la velocità di caricamento percepita di una pagina web monitorando il tempo di rendering dell’elemento visibile più grande nel viewport. Google definisce le seguenti soglie:
- Buono: ≤ 2,5 secondi
- Necessita Miglioramenti: 2,51 – 4,0 secondi
- Scarso: > 4,1 secondi
Per ottenere un buon LCP, l’elemento più grande della pagina dovrebbe caricarsi entro 2,5 secondi dopo la richiesta al server.
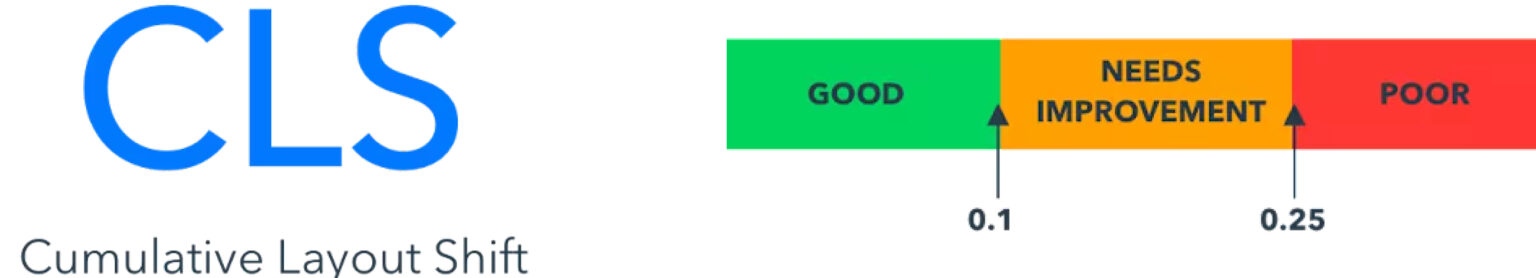
Cumulative Layout Shift (CLS) - Stabilità Visiva

CLS misura la stabilità visiva di una pagina web rilevando spostamenti imprevisti del layout durante il caricamento della pagina. Google definisce le seguenti soglie:
- Buono: < 0,1
- Necessita Miglioramenti: 0,1 – 0,25
- Scarso: > 0,25
Per ottimizzare il CLS, analizza gli elementi che causano spostamenti del layout, come immagini, video o annunci di terze parti, e assicurati che abbiano dimensioni definite o proprietà CSS appropriate.
Interaction to Next Paint (INP) - La Metrica per l'Interattività
INP ha sostituito FID a marzo 2024 come metrica Core Web Vitals per l’interattività. A differenza di FID, che misurava solo il ritardo della prima interazione, INP valuta la reattività di tutte le interazioni su una pagina e riporta il ritardo più lungo. Questo cambiamento riflette l’enfasi di Google sull’interattività complessiva della pagina piuttosto che su un singolo evento e definisce le seguenti soglie:
- Buono: ≤ 200 ms
- Necessita Miglioramenti: 201 – 500 ms
- Scarso: > 500 ms
L’ottimizzazione per INP comporta la minimizzazione del ritardo di input, la riduzione del tempo di elaborazione e l’eliminazione degli aggiornamenti del layout che bloccano il rendering.
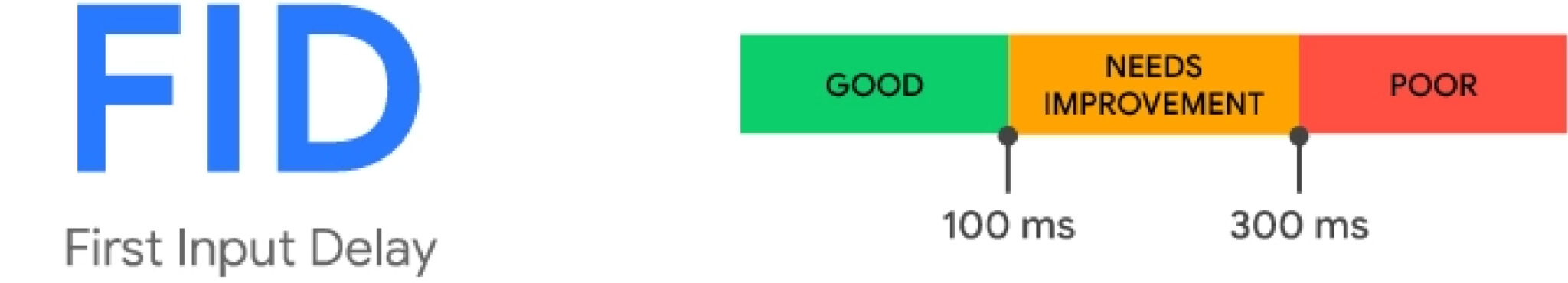
First Input Delay (FID) - Interattività della Pagina (metrica deprecata)

FID misurava la reattività di una pagina web durante la prima interazione dell’utente. Google aveva definito queste soglie per FID:
- Buono: ≤ 100 ms
- Necessita Miglioramenti: 101 – 300 ms
- Scarso: > 300 ms
FID è stato sostituito da Interaction to Next Paint (INP) a marzo 2024 per valutare meglio la reattività complessiva della pagina. INP monitora tutte le interazioni sulla pagina, fornendo un singolo valore che riflette la latenza delle interazioni più lente.
Per FID, l’ottimizzazione si concentrava sulla riduzione dell’impatto degli elementi che richiedono molte risorse, come i file JavaScript. Ora, INP offre una misura più completa dell’interattività, richiedendo un’attenta considerazione di tutte le azioni dell’utente e delle loro successive risposte.
Perché i Core Web Vitals Sono Cruciali per il SEO
I Core Web Vitals sono diventati fattori di ranking essenziali nell’algoritmo di Google, impattando direttamente sulla visibilità e sul coinvolgimento degli utenti. Un sito ben ottimizzato non solo si posiziona più in alto, ma offre anche un’esperienza di navigazione fluida che aumenta le conversioni.
Puoi consultare il nostro articolo su come ottimizzare i core web vitals, ma se vuoi semplificare il processo, Tuurbo offre una soluzione completa che automatizza l’ottimizzazione dei Core Web Vitals, migliorando le metriche di performance senza la necessità di uno sviluppo estensivo.
Attiva Tuurbo e ottieni risultati misurabili in sole 48 ore!
Sembra magia?
Non ci credi, vero?! Provalo!
Prova la nostra soluzione, goditi i risultati e decidi per quanto tempo mantenere attivo il tuo abbonamento.


Share