Miglioramento delle metriche di interazione
Metriche come First Paint e First Contentful Paint si concentrano sul caricamento iniziale delle pagine ma non tengono conto dell’importanza del contenuto visualizzato per primo sullo schermo. Questo può portare a momenti di caricamento in cui gli utenti non trovano ancora utile la pagina perché non riescono a vedere ciò che stanno cercando.
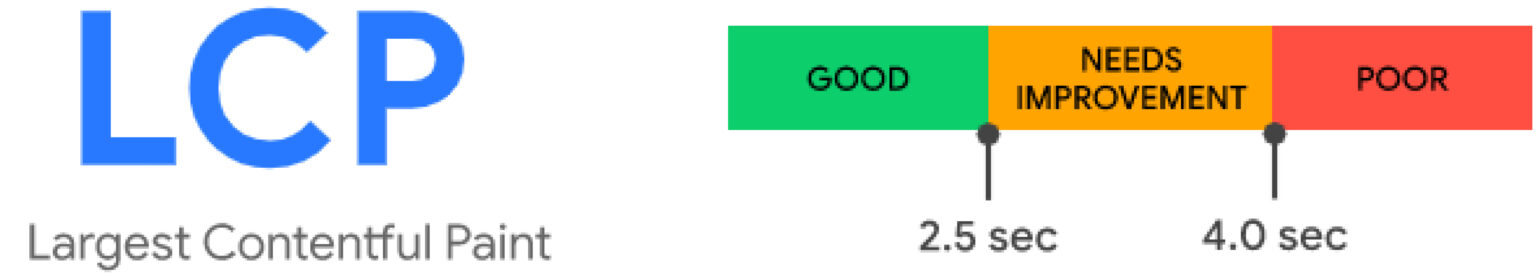
Il Largest Contentful Paint (LCP), invece, misura le prestazioni di caricamento del blocco di contenuto principale di una pagina. Secondo web.dev, LCP è “incentrato sull’utente e riflette la velocità di caricamento percepita di un sito. Un LCP veloce rassicura gli utenti sulla rilevanza della pagina, segnando il momento in cui il suo contenuto principale è completamente caricato.”
In altre parole, LCP indica quanto velocemente l’elemento più grande e più rilevante (come un blocco di testo o un’immagine) viene mostrato all’utente sulla pagina. Questo è cruciale perché le persone giudicano il tempo di caricamento in base a quando vedono contenuti che ritengono utili.
Per valutare le Core Web Vitals Metrics, Google considera un LCP buono se è inferiore a 2,5 secondi, da migliorare se compreso tra 2,5 e 4 secondi, e scarso se supera i 4 secondi.
L'Impatto dell'LCP sulla SEO
Come Misurare il Largest Contentful Paint (LCP)
Google considera la velocità di caricamento delle pagine un fattore di ranking. Uno studio di Screaming Frog su 20.000 URL ha rivelato che la maggior parte dei siti non soddisfa i nuovi requisiti LCP. Le pagine con migliori prestazioni LCP tendono a posizionarsi più in alto nei risultati dei motori di ricerca, dimostrando che un buon LCP può migliorare il posizionamento organico.

Gli elementi tipici considerati per LCP includono testo, immagini, video, immagini di sfondo tramite CSS, intestazioni, elenchi e tabelle. Per soddisfare gli standard di Google, è necessario raggiungere un LCP soddisfacente per almeno il 75% delle visualizzazioni di pagina.
Google fornisce strumenti per misurare sia i dati degli utenti reali che i dati di laboratorio. Gli strumenti per i dati degli utenti reali includono Search Console, PageSpeed Insights e la libreria JavaScript web-vitals. Gli strumenti per i dati di laboratorio includono Lighthouse, Chrome DevTools e WebPageTest. I dati reali riflettono l’effettiva esperienza dell’utente, mentre i dati di laboratorio sono utili per testare le modifiche.
Come Ottimizzare il Largest Contentful Paint (LCP)
- Identificare le Pagine da OttimizzareUtilizza il report Core Web Vitals in Google Search Console per identificare i gruppi di pagine che richiedono attenzione e ottenere una panoramica precisa delle prestazioni del tuo sito web.
- Individuare le Cause dei Problemi LCP– I valori LCP elevati possono essere causati da:– Tempi di caricamento lunghi per risorse pesanti (es. immagini);– Tempi di risposta del server elevati;– JavaScript e CSS che bloccano il rendering;– Rendering lato client (CSR).– Una volta identificati gli URL problematici, strumenti come PageSpeed Insights o Lighthouse aiutano a diagnosticare problemi specifici e fornire suggerimenti pratici.
- Ottimizzare gli Elementi ChiaveLe strategie includono:
- Ottimizzazione delle Immagini: Comprimere le immagini e utilizzare formati moderni come WebP.
- CSS Critico: Dare priorità al caricamento dei contenuti visibili nella parte superiore della pagina.
- Precaricamento delle Risorse Chiave: Garantire che le risorse critiche vengano caricate tempestivamente.
- HTTP/2 Server Push: Ridurre i tempi di attesa inviando le risorse chiave al browser prima che vengano esplicitamente richieste.
Tuurbo: Lo Strumento per Ottimizzare LCP e Core Web Vitals
L’ottimizzazione dei Core Web Vitals, incluso LCP, può essere complessa e spesso richiede competenze tecniche avanzate. Fattori come la struttura del sito e il CMS specifico possono influenzare la difficoltà di questi miglioramenti.
Per semplificare questo processo, abbiamo sviluppato Tuurbo, uno strumento progettato per aiutarti a migliorare automaticamente i Core Web Vitals del tuo sito web. Con Tuurbo, puoi ottimizzare LCP e altre metriche critiche in sole 48 ore, evitando lunghe sessioni di sviluppo o costosi servizi di consulenza. Questo ti permette di ottenere un sito web veloce e performante senza dover affrontare ostacoli tecnici.
Se desideri approfondire o ricevere supporto nell’ottimizzazione delle prestazioni del tuo sito web, consulta le nostre guide dedicate e scopri come Tuurbo può aiutarti.
Sembra magia?
Non ci credi, vero?! Provalo!
Prova la nostra soluzione, goditi i risultati e decidi per quanto tempo mantenere attivo il tuo abbonamento.


Share