Improvement in Interaction Metrics
Metrics like First Paint and First Contentful Paint focus on the initial loading of pages but fail to account for the importance of the content displayed first on the screen. This can lead to loading moments where users still do not find the page useful because they cannot see what they are looking for.
Largest Contentful Paint (LCP), on the other hand, measures the loading performance of a page’s main content block. According to web.dev, LCP is “user-centered and reflects the perceived loading speed of a site. A fast LCP reassures users about the relevance of the page, marking the moment its main content is fully loaded.”
In other words, LCP indicates how quickly the largest and most relevant element (such as a text block or an image) on the page is displayed to the user. This is crucial because people judge loading time based on when they see content they find useful.
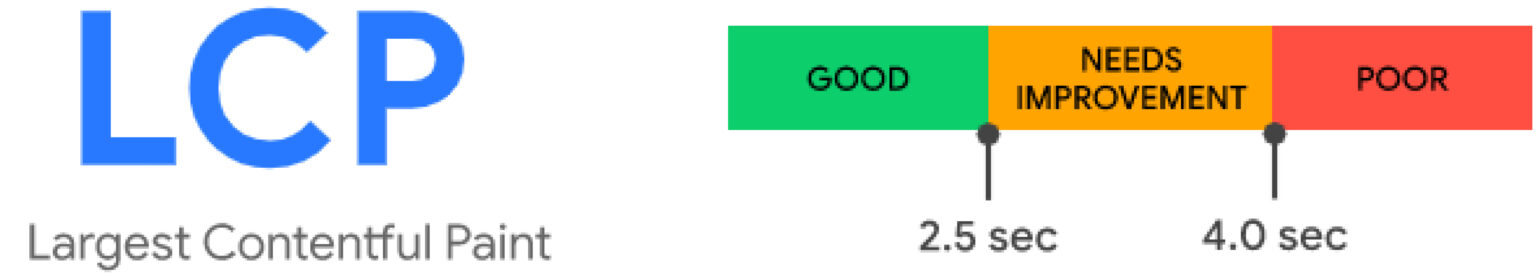
In order to evaluate the Core Web Vitals Metrics, Google considers an LCP good if it is under 2.5 seconds, needs improvement if between 2.5 and 4 seconds, and poor if it exceeds 4 seconds.
The Impact of LCP on SEO
How to Measure Largest Contentful Paint (LCP)
Google considers page loading speed a ranking factor. A study by Screaming Frog on 20,000 URLs revealed that most sites do not meet the new LCP requirements. Pages with better LCP performance often rank higher in search engine results, demonstrating that good LCP can boost organic rankings.

Typical elements considered for LCP include text, images, videos, background images via CSS, headers, lists, and tables. To meet Google’s standards, you need to achieve a satisfactory LCP for at least 75% of page views.
Google provides tools to measure both real user data and lab data. Real user data tools include Search Console, PageSpeed Insights, and the web-vitals JavaScript library. Lab data tools include Lighthouse, Chrome DevTools, and WebPageTest. Real data reflects the actual user experience, while lab data is useful for testing changes.
How to Optimize Largest Contentful Paint (LCP)
- Identify Pages to Optimize
Use the Core Web Vitals report in Google Search Console to identify groups of pages requiring attention and get a precise overview of your website’s performance. - Pinpoint the Causes of LCP Issues
- High LCP values can be caused by:
- Slow loading times for heavy resources (e.g., images);
- Long server response times;
- Render-blocking JavaScript and CSS;
- Client-side rendering (CSR).
- Once problematic URLs are identified, tools like PageSpeed Insights or Lighthouse help diagnose specific issues and provide actionable suggestions.
- Optimize Key Elements
Strategies include: - Image Optimization: Compress images and use modern formats like WebP.
- Critical CSS: Prioritize loading content visible above the fold.
- Preload Key Resources: Ensure critical resources are loaded promptly.
- HTTP/2 Server Push: Reduce wait times by sending key resources to the browser before they are explicitly requested.
Tuurbo: The Tool to Optimize LCP and Core Web Vitals
Optimizing Core Web Vitals, including LCP, can be complex and often requires advanced technical expertise. Factors like the site’s structure and specific CMS can influence the difficulty of these improvements.
To simplify this process, we’ve developed Tuurbo, a tool designed to help you automatically enhance your website’s Core Web Vitals. With Tuurbo, you can optimize LCP and other critical metrics in just 48 hours, avoiding lengthy development sessions or costly consultancy services. This allows you to achieve a fast and high-performing website without facing technical hurdles.
If you’d like to dive deeper or get support in optimizing your website’s performance, check out our dedicated guides and discover how Tuurbo can assist you.