Ottimizzare la Velocità di Caricamento con Google PageSpeed
Questa guida esplora le metriche fornite da Google PageSpeed Insights, spiega l’importanza della velocità di caricamento delle pagine e fornisce suggerimenti pratici per ottimizzare il tuo sito web per una migliore performance ed esperienza utente.
Una pagina web che si carica velocemente non è solo fondamentale per garantire prestazioni ottimali del sito, ma gioca anche un ruolo chiave nel posizionamento SEO, poiché i motori di ricerca privilegiano le piattaforme che si caricano rapidamente. Google ha introdotto metriche come i Core Web Vitals per valutare questi aspetti e offre Google PageSpeed Insights come strumento di verifica.
Come Utilizzare Google PageSpeed Insights
Utilizzare Google PageSpeed Insights è semplice:
- Visita pagespeed.web.dev.
- Inserisci l’URL del tuo sito nel campo apposito.
- Clicca su “Analizza” e lascia che lo strumento faccia il suo lavoro.
In pochi secondi, riceverai una grande quantità di informazioni utili, tra cui:
- La velocità di caricamento della tua pagina.
- Il tempo necessario per il caricamento completo della pagina.
- Raccomandazioni per migliorare le prestazioni generali.
Comprendere le Metriche di Google PageSpeed

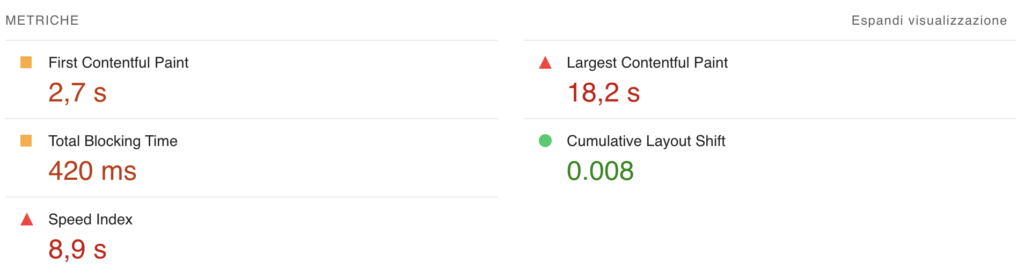
Google PageSpeed Insights valuta diverse metriche critiche per analizzare le prestazioni del sito web e l’esperienza utente. Ecco un’analisi dettagliata:
- First Contentful Paint (FCP)Misura il tempo necessario per visualizzare il primo elemento di contenuto sullo schermo.
- Largest Contentful Paint (LCP)Monitora il tempo necessario per caricare il contenuto visibile più grande.
- Total Blocking Time (TBT)Misura il tempo totale durante il quale il thread principale è bloccato e non può rispondere all’input dell’utente.
- Cumulative Layout Shift (CLS)Valuta la stabilità visiva di una pagina web monitorando gli spostamenti imprevisti del layout durante il caricamento.
- Speed Index (SI)Indica la velocità con cui il contenuto di una pagina diventa visibile.
Analisi e Specifiche Tecniche

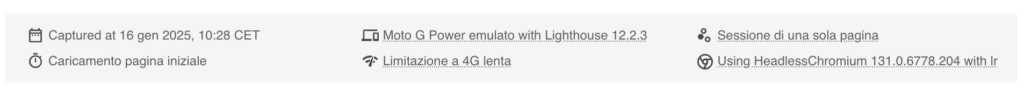
Quando si esegue un’analisi con Google PageSpeed Insights, diversi componenti e impostazioni vengono configurati per simulare condizioni realistiche e fornire dati accurati sulle prestazioni. Ecco un’analisi dettagliata degli elementi chiave:
Dispositivo
Lo strumento emula spesso un dispositivo mobile di fascia media, come uno smartphone con specifiche che rappresentano l’hardware tipico dell’utente. Questo permette all’analisi di riflettere come un sito web si comporta su dispositivi con risorse limitate, tra cui:
- CPU: Potenza di elaborazione moderata.
- RAM: Capacità di memoria limitata.
- Risoluzione dello schermo: Ottimizzata per la visualizzazione mobile.
Questo garantisce che i risultati siano applicabili a un vasto pubblico, in particolare agli utenti mobile che oggi costituiscono la maggioranza del traffico web.
Rete
Per simulare scenari reali, le condizioni di rete vengono solitamente limitate per imitare velocità 4G lente o altri ambienti dati mobili comuni. Questo include:
- Limitazione della banda: Velocità di download e upload ridotte.
- Latenza aumentata: Un ritardo nella trasmissione dei dati, che riflette l’esperienza tipica degli utenti in condizioni di rete non ottimali.
- Simulazione della perdita di pacchetti: In alcuni casi, viene considerata anche l’instabilità della rete per testare le prestazioni in circostanze difficili.
Queste impostazioni aiutano a valutare quanto velocemente e in modo affidabile una pagina web si carica per gli utenti con connessioni più lente o instabili.
Ambiente del browser
Il test viene eseguito in un ambiente browser controllato, tipicamente utilizzando un ambiente headless browser come Headless Chromium. Le caratteristiche principali includono:
- Nessuna interfaccia visiva: Il browser opera senza renderizzare un’interfaccia grafica, concentrandosi esclusivamente sulle prestazioni backend.
- Prestazioni costanti: Eliminando le distrazioni visive e i fattori esterni, l’analisi garantisce che i risultati non siano influenzati dalle variazioni nel rendering specifico del dispositivo.
Questo ambiente standardizzato aiuta a produrre risultati coerenti e comparabili tra diversi test.
Versione dello strumento
L’analisi si basa sull’ultima versione di strumenti come Lighthouse, che si integra con Google PageSpeed Insights. Gli aggiornamenti dello strumento garantiscono la compatibilità con gli standard web e le metriche in evoluzione. Gli aspetti chiave includono:
- Metriche avanzate: Supporto per i più recenti Core Web Vitals, incluso Interaction to Next Paint (INP).
- Precisione migliorata: Aggiornamenti regolari perfezionano gli algoritmi utilizzati per calcolare le metriche, fornendo feedback più precisi.
- Compatibilità: Supporto migliorato per le tecnologie web moderne, garantendo una valutazione accurata su diversi framework e piattaforme CMS.
Tipo di analisi
Tipicamente, l’analisi si concentra su sessioni a pagina singola. Questo significa:
- Un URL alla volta: Le prestazioni di una pagina specifica vengono valutate indipendentemente dal resto del sito.
- Rendering del percorso critico: La valutazione dà priorità agli elementi essenziali per il caricamento e la renderizzazione dei contenuti visibili.
- Raccomandazioni mirate: Le indicazioni sono personalizzate per le caratteristiche specifiche della pagina analizzata, fornendo feedback attuabili per un’ottimizzazione immediata.
Sfruttando queste impostazioni predefinite, Google PageSpeed Insights fornisce un approccio affidabile e standardizzato per diagnosticare i colli di bottiglia nelle prestazioni e migliorare l’esperienza complessiva dell’utente.
Aree Chiave e Strategie di Ottimizzazione
L’ottimizzazione delle prestazioni del tuo sito web richiede di affrontare diverse aree critiche per migliorare i tempi di caricamento e l’esperienza utente. Ecco le aree chiave su cui concentrarsi:
- Minimizzare i Problemi di Parsing:
- Snellire l’HTML rimuovendo gli elementi non necessari.
- Ottimizzare immagini e script per ridurre le dimensioni dei file.
- Utilizzare strumenti per identificare ed eliminare file grandi o ridondanti.
- Ottimizzare le Dimensioni dei File:
- Convertire le immagini in formati moderni come WebP per ottenere visual di alta qualità con dimensioni file ridotte.
- Minificare CSS, JavaScript e HTML per rimuovere il codice ridondante o inutilizzato.
- Comprimere file di grandi dimensioni come video e grafiche per garantire una distribuzione più rapida.
- Sfruttare la Cache del Browser:
- Memorizzare le risorse utilizzate frequentemente in locale sul dispositivo dell’utente per un recupero rapido.
- Configurare le politiche di caching per massimizzare la durata dello storage per le risorse statiche.
- Utilizzare il versionamento delle risorse per garantire che gli utenti ricevano i file aggiornati quando necessario.
- Ridurre le Ricerche DNS:
- Consolidare le risorse esterne per limitare il numero di domini referenziati.
- Ospitare più file sotto lo stesso dominio per minimizzare le ricerche aggiuntive.
- Ottimizzare script e integrazioni di terze parti per ridurre le query non necessarie.
- Implementare una Content Delivery Network (CDN):
- Distribuire le risorse del sito su server geograficamente dispersi per ridurre la latenza.
- Servire contenuti statici, come immagini, CSS e JavaScript, direttamente dalle postazioni edge della CDN.
- Utilizzare tecniche di distribuzione adattiva per ottimizzare i contenuti per vari dispositivi e condizioni di rete.
Concentrandosi su queste strategie, puoi migliorare significativamente le prestazioni del tuo sito web, garantendo un’esperienza di navigazione fluida ed efficiente per i tuoi utenti. Insieme, questi sforzi creano un approccio coeso all’ottimizzazione delle prestazioni che favorisce la soddisfazione e il coinvolgimento degli utenti.
Perché l’Ottimizzazione della PageSpeed è Importante
Un sito web veloce migliora la soddisfazione degli utenti, riduce i tassi di abbandono e aumenta i tassi di conversione. PageSpeed Insights aiuta a identificare i colli di bottiglia e fornisce raccomandazioni pratiche. Combinando questi insight con strumenti come il Speed Performance Component powered by Tuurbo, che automatizza le attività di ottimizzazione, si garantiscono miglioramenti prestazionali a lungo termine con il minimo sforzo.
Inizia oggi stesso a ottimizzare il tuo sito per offrire agli utenti l’esperienza fluida che si aspettano!
Sembra magia?
Non ci credi, vero?! Provalo!
Prova la nostra soluzione, goditi i risultati e decidi per quanto tempo mantenere attivo il tuo abbonamento.


Share