Optimizing Loading Speed with Google PageSpeed
This guide explores the metrics provided by Google PageSpeed Insights, explains the importance of page loading speed, and provides actionable tips to optimize your website for better performance and user experience.
A fast-loading webpage is not only critical for ensuring optimal site performance but also plays a key role in SEO rankings, as search engines favor platforms that load quickly. Google introduced metrics like Core Web Vitals to evaluate these aspects and offers Google PageSpeed Insights as a verification tool.
How to Use Google PageSpeed Insights
Using Google PageSpeed Insights is simple:
- 1. Visit pagespeed.web.dev.
- 2. Enter your site’s URL in the provided field.
- 3. Click “Analyze” and let the tool do the work.
Within seconds, you’ll receive a wealth of useful information, including:
- – Your page’s loading speed.
- – The time it takes for the page to load fully.
- – Recommendations to improve overall performance.
Understanding Google PageSpeed Metrics

Google PageSpeed Insights evaluates several critical metrics to assess website performance and user experience. Here’s a detailed breakdown:
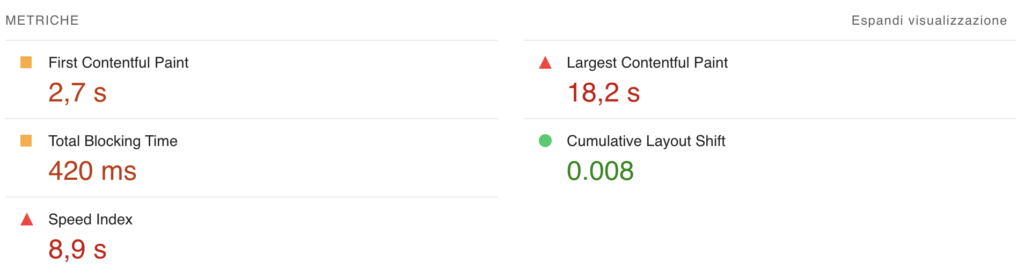
– First Contentful Paint (FCP)
Measures the time it takes for the first piece of content to render on the screen.– Largest Contentful Paint (LCP)
Tracks the time taken for the largest visible content to load.– Total Blocking Time (TBT)
Measures the total time during which the main thread is blocked and unable to respond to user input.– Cumulative Layout Shift (CLS)
Evaluates the visual stability of a webpage by tracking unexpected layout shifts during loading.– Speed Index (SI)
Reflects how quickly the content of a page becomes visible.
Analysis Specifications

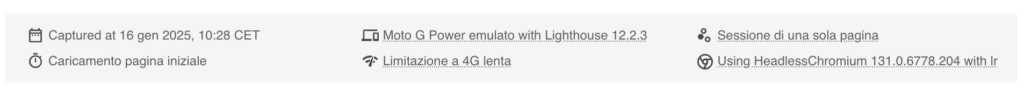
When conducting an analysis with Google PageSpeed Insights, several components and settings are configured to simulate realistic conditions and provide accurate performance data. Here’s a closer look at the key elements:
Device
The tool often emulates a mid-range mobile device, such as a smartphone with specifications that represent typical user hardware. This allows the analysis to reflect how a website performs on devices with limited resources, including:
- – CPU: Moderate processing power.
- – RAM: Restricted memory capacity.
- – Screen Resolution: Optimized for mobile viewing.
This ensures the results are applicable to a wide audience, particularly mobile users who form the majority of web traffic today.
Network
To simulate real-world scenarios, network conditions are usually throttled to mimic slow 4G speeds or other common mobile data environments. This includes:
- – Bandwidth Limitation: Lower download and upload speeds.
- – Increased Latency: A delay in data transmission, reflecting the typical experience of users in less optimal network conditions.
- – Packet Loss Simulation: In some cases, network instability may also be accounted for to test performance under challenging circumstances.
These settings help evaluate how quickly and reliably a webpage loads for users on slower or inconsistent connections.
Browser Environment
The test is executed in a controlled browser setup, typically using a headless browser environment like Headless Chromium. Key characteristics include:
- – No Visual Interface: The browser operates without rendering a graphical user interface, focusing solely on backend performance.
- – Consistent Performance: By removing visual distractions and external factors, the analysis ensures results are unaffected by variations in device-specific rendering.
This standardized environment helps produce results that are consistent and comparable across different tests.
Tool Version
The analysis relies on the latest version of tools like Lighthouse, which integrates with Google PageSpeed Insights. Updates to the tool ensure compatibility with evolving web standards and metrics. Key aspects include:
- – Advanced Metrics: Support for the latest Core Web Vitals, including Interaction to Next Paint (INP).
- – Improved Accuracy: Regular updates refine the algorithms used to calculate metrics, providing more precise feedback.
- – Compatibility: Enhanced support for modern web technologies, ensuring accurate evaluation across a variety of frameworks and CMS platforms.
Type of Analysis
Typically, the analysis focuses on single-page sessions. This means:
- – One URL at a Time: The performance of a specific page is assessed independently of the rest of the site.
- – Critical Path Rendering: The evaluation prioritizes elements essential for loading and rendering visible content.
- – Focused Recommendations: Insights are tailored to the specific characteristics of the analyzed page, providing actionable feedback for immediate optimization.
By leveraging these predefined settings, Google PageSpeed Insights provides a reliable, standardized approach to diagnosing performance bottlenecks and improving the overall user experience.
Key Areas and Strategies for Optimization
Optimizing your website’s performance involves addressing several critical areas to enhance load times and improve user experience. Here are the key areas to focus on:
-
Minimize Parsing Issues:
- – Streamline your HTML by removing unnecessary elements.
- – Optimize images and scripts to reduce file sizes.
- – Use tools to identify and eliminate large or redundant files.
-
Optimize File Sizes:
- – Convert images to modern formats like WebP for high-quality visuals with smaller file sizes.
- – Minify CSS, JavaScript, and HTML to remove redundant or unused code.
- – Compress large files such as videos and graphics to ensure faster delivery.
-
Leverage Browser Caching:
- – Store frequently used resources locally on a user’s device for quick retrieval.
- – Configure caching policies to maximize storage duration for static resources.
- – Use versioning for resources to ensure users receive updated files when necessary.
-
Reduce DNS Lookups:
- – Consolidate external resources to limit the number of domains referenced.
- – Host multiple files under the same domain to minimize additional lookups.
- – Optimize third-party scripts and integrations to reduce unnecessary queries.
-
Implement a Content Delivery Network (CDN):
- – Distribute your site’s resources across geographically dispersed servers to reduce latency.
- – Serve static content, such as images, CSS, and JavaScript, directly from CDN edge locations.
- – Use adaptive delivery techniques to optimize content for various devices and network conditions.
By focusing on these strategies, you can significantly enhance your website’s performance, ensuring a seamless and efficient browsing experience for your users. Together, these efforts create a cohesive approach to performance optimization that drives user satisfaction and engagement.
Why PageSpeed Optimization Matters
A fast website improves user satisfaction, reduces bounce rates, and boosts conversion rates. PageSpeed Insights helps identify bottlenecks and provides actionable recommendations. Combining these insights with tools like the Speed Performance Component powered by Tuurbo, which automates optimization tasks, ensures long-term performance improvements with minimal effort.
Start optimizing your site today to provide users with the seamless experiences they expect!